# node.js安装
1.官网下载
2.安装npm
npm install npm -g
3.配置npm安装的全局模块所在的路径,以及缓存cache的路径
在node.js安装目录下创建两个文件夹【node_global】及【node_cache】
npm config set prefix "D:\Program Files (x86)\nodejs\node_global"
npm config set cache "D:\Program Files (x86)\nodejs\node_cache"
4.查看配置
npm缓存目录:npm config get cache
npm全局node包位置:npm config get prefix
3.环境变量配置
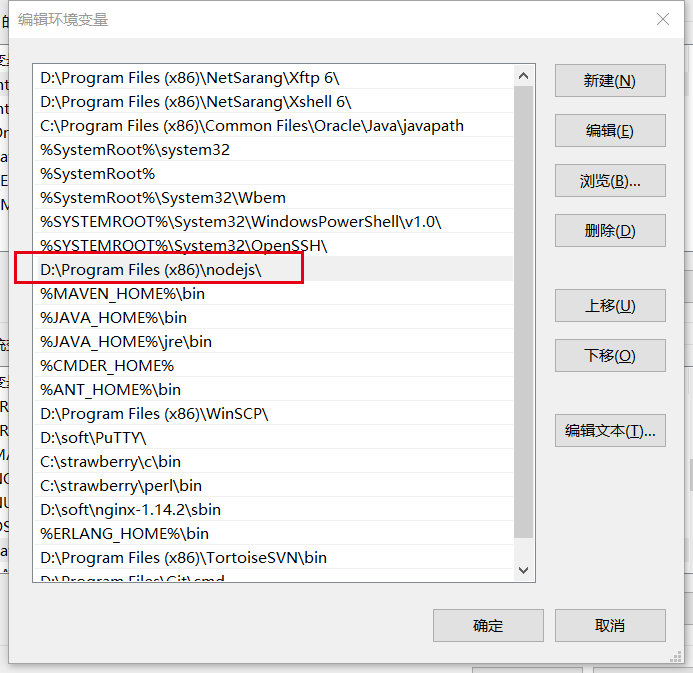
系统变量Path:配置node.js的安装路径

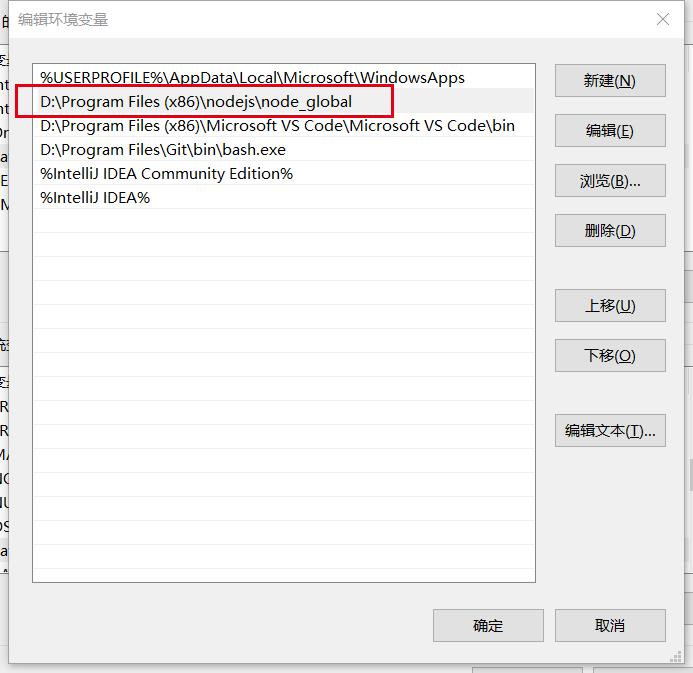
用户变量Path:配置npm全局node包位置
npm config get prefix

4.查看是否安装完成
输入node -v查看npm的版本
5.测试
npm install express -g # -g是全局安装的意思
npm install -g yarn
yarn global add vuepress # 或者:npm install -g vuepress
6.查看配置
npm config ls
7.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
8.切换镜像工具
npm install nrm -g
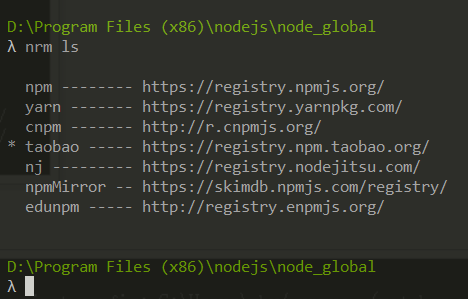
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源:
然后通过nrm test npm来测试速度: