# VuePress搭建个人博客
# 博客效果

# 需要环境
node.js、npm
Node.js官网http://nodejs.cn/download/
# 需要软件
Typora【MarkDown写作软件】
VsCode【配置使用】
# 什么是VuePress
VuePress官网https://www.vuepress.cn/
1.Vue驱动的静态网站生成器
2.基于MarkDown生成网页
3.可发布在GitHub
4.可以使用 Vue 来开发自定义主题
# 安装VuePress
在命令行执行
#全局安装
npm install -g vuepress
#新建文件夹作为目录
mkdir vuepress-demo
#进入目录
cd vuepress-demo
#初始化项目
npm init -y
#建立docs文件夹(存放博客内容)
mkdir docs
#进入docs目录
cd docs
#建立首页文件
type nul>README.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
README.md内容如下
---
home: true
#首页图片路径,在public下
heroImage: /hero.png
actionText: 出发
actionLink: /index/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present xxxxxx
---
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 首页图片hero.png

# 配置文件
#在docs目录下新建.vuepress和index文件夹
mkdir .vuepress
mkdir index
#进入目录
cd .vuepress
#新建public文件夹(静态资源)
mkdir public
#新建配置文件config.js
type nul>config.js
#新建nav.js(头部导航栏)
type nul>nav.js
#新建sidebar.js(侧边导航栏)
type nul>sidebar.js
#进入index文件夹
cd ../index
#新建文件README.md
type nul>README.md
#新建文件sidebar.js
type nul>sidebar.js
#新建文件夹
mkdir notes
cd notes
#新建文件
type nul>1.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
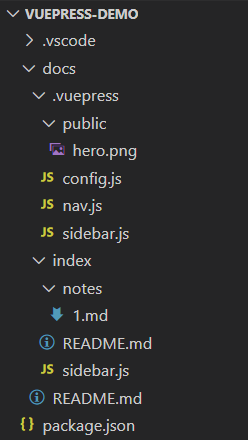
# 目录层级

# 配置文件内容
# config.js
module.exports = {
title: '个人文档',
description: '早安,打工人',
dest: './dist',//build目录 默认在.vuepress目录下
port: '7777',
host: '127.0.0.1',
lang: 'zh-CN',
markdown: {
lineNumbers: true//markDown代码块行号
},
themeConfig: {
nav: require("./nav.js"),
sidebar: require("./sidebar.js")
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# nav.js
module.exports = [
{
text: '百度', link: 'https://www.baidu.com/'
}
]
1
2
3
4
5
2
3
4
5
# sidebar.js[docs/.vuepress/sidebar.js]
module.exports = {
//对多模块的管控,利于维护
//第一个模块下面的侧边栏
'/index': require('../index/sidebar')
}
1
2
3
4
5
2
3
4
5
# sidebar.js[docs/index/sidebar.js]
module.exports = [
{
title:'首页',
path:'/index/'
},
{
title:'第一章',
collapsable: true,//侧边栏状态 false展开,true收缩
children:[
'/index/notes/1'
]
}
]
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 运行
vuepress dev docs
← markdown 环境变量配置-BAT脚本 →